29 Haziran 2022
HTML Tablo Oluşturma
Hazırlayacağınız HTML sayfasında tabloyu kolayca oluşturabilirsiniz. Tablo oluşturmak için “<body>” etiketleri arasına “<table> …. </table>” etiketleri koymanız gerekiyor.
“border” etiketi ile tablonun dış çizgi kalınlığını belirtebilirsiniz. “bordercolor” etiketi ile tablonun dış çizgi rengini belirteiblirsiniz. Arka plan rengini “bgcolor” etiketi ile beilirtebilirsiniz.
Bildiğiniz üzere tablolar satır ve sütunlardan oluşmaktadır. Hazırlamak istediğiniz tabloda satır ve sütun oluşturmak zorundasınız.
Satır oluşturmak için
“<tr>” etiketi kullanmanız gerekiyor.
Sütun oluşturmak için
“<td>” etiketi kullanmanız gerekiyor.
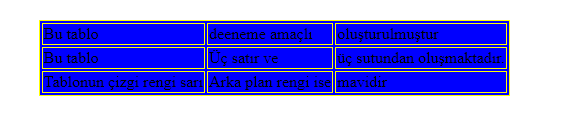
Örnek kullanımı ve çıktısı aşağıdaki gibidir
Örnek kod
<table border="1" bordercolor="yellow" bgcolor="blue"> <tr> <td>Bu tablo</td> <td>deeneme amaçlı</td> <td>oluşturulmuştur</td> </tr> <tr> <td>Bu tablo</td> <td>Üç satır ve</td> <td>üç sutundan oluşmaktadır.</td> </tr> <tr> <td>Tablonun çizgi rengi sarı</td> <td>Arka plan rengi ise</td> <td>mavidir</td> </tr> </table>